Conclusion
How did we solve the problem
Although the client had an intention to build a real time
communication between users in the Time Out app through the new
service, our research found that the users’ behaviour of
communication does not support their idea.
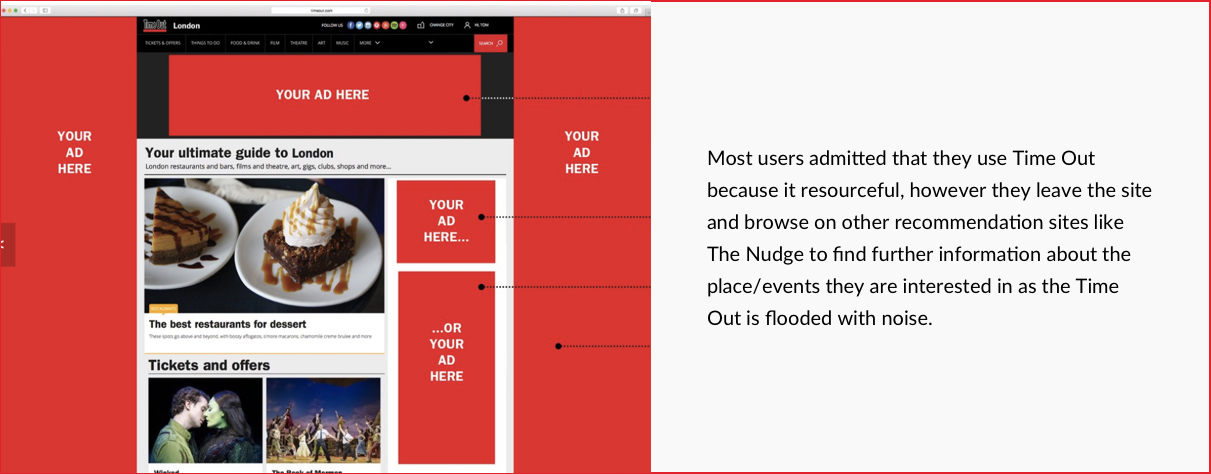
Time Out readers are not interested in downloading the application
since Time Out website is easily accessible on the web. Asking users
to communicate out of their conventional messaging app would mean
higher barrier to building engagement (including arranging
face-to-face meetings) with their friends as it limits sharing only
to people who use Time Out application.
We believe that we are able to integrate real-time communication
between users by capitalising on readers’ behavioural convention in
which they use WhatsApp as their main communication platform.