Designing with Dementia in Mind
As we entered the main part of the design phase, we had to make sure
we designed with Dementia in mind, as some Champions are living with
Dementia themselves. From the Dementia Digital Design
Guidelines/Heuristics, there one overarching key takeaway:
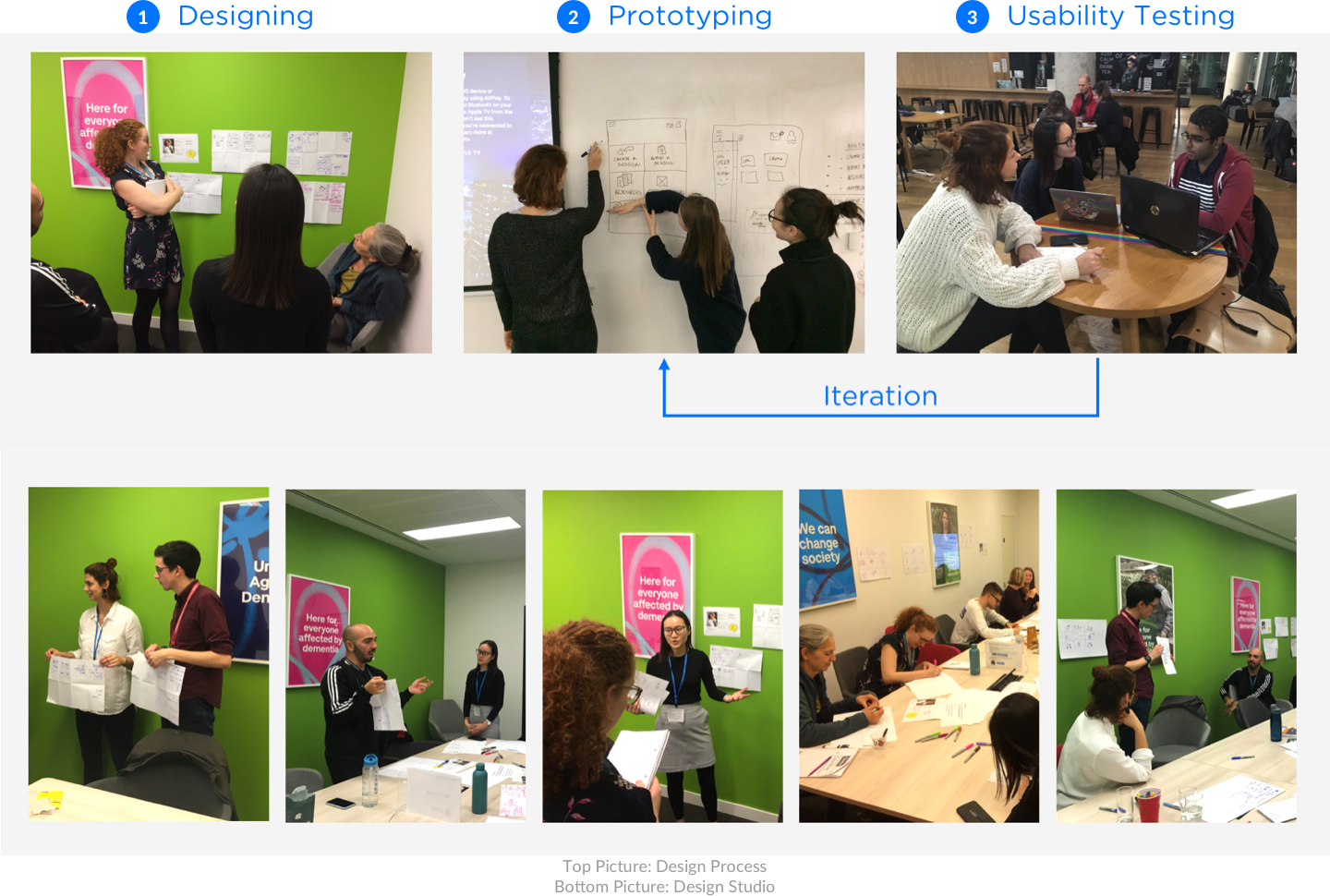
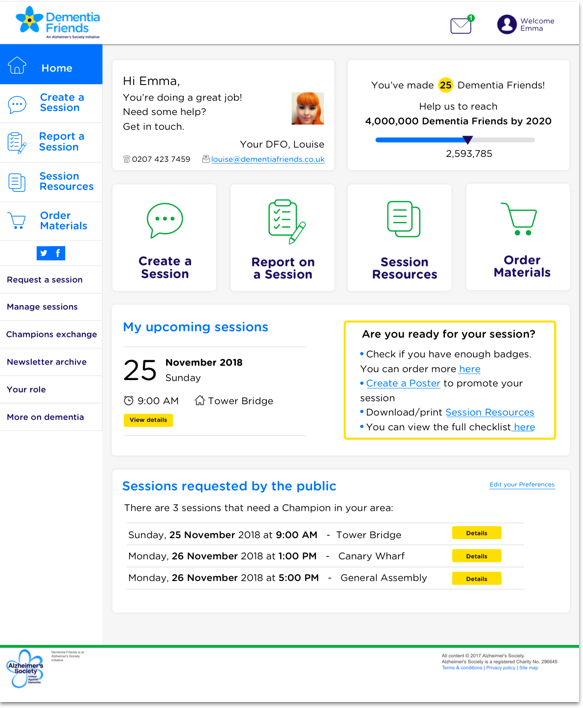
Iterate designs gradually and judiciously — if it’s working, keep
it.
Don’t tinker with design necessarily. If it’s working, keep it. Keep
in mind impaired memory and learnability. Where possible: refine,
rather than wholly redesign.
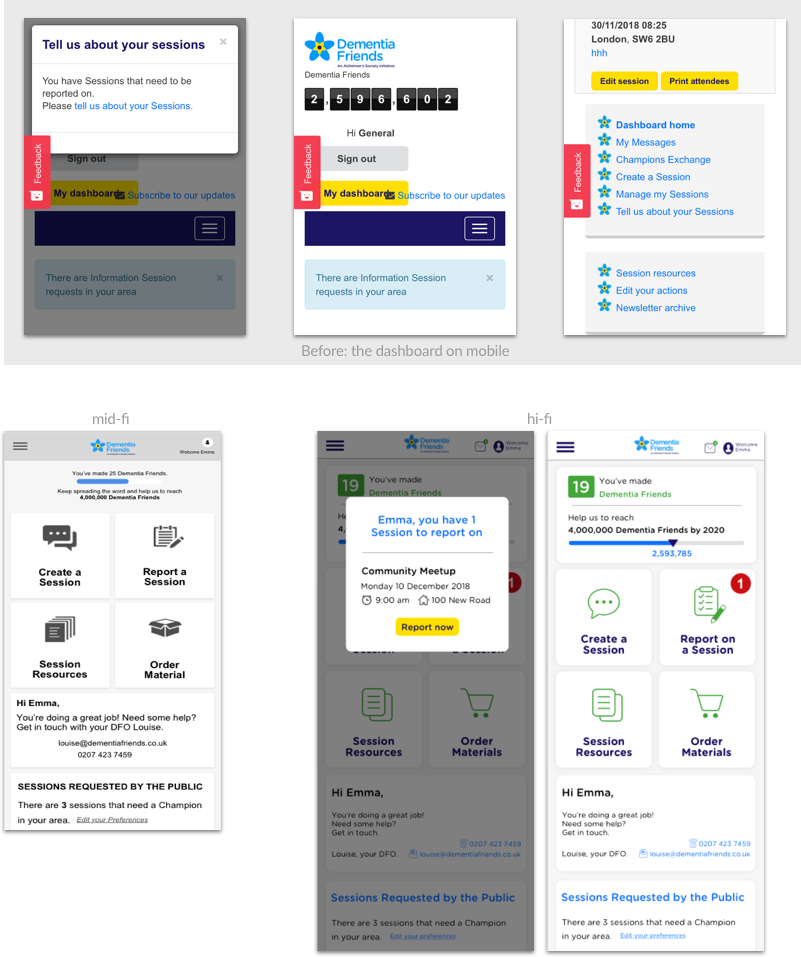
Our research had shown that experienced Champions had learnt the
dashboard rather than finding it easy to use. In light of the
Heuristic above, this became a much starker reality and solidified the
fact that we had to be judicious in our approach — processes that
worked, we kept.