Develop & Deliver:
Solutions to help Emily log her trips in a
streamlined process.

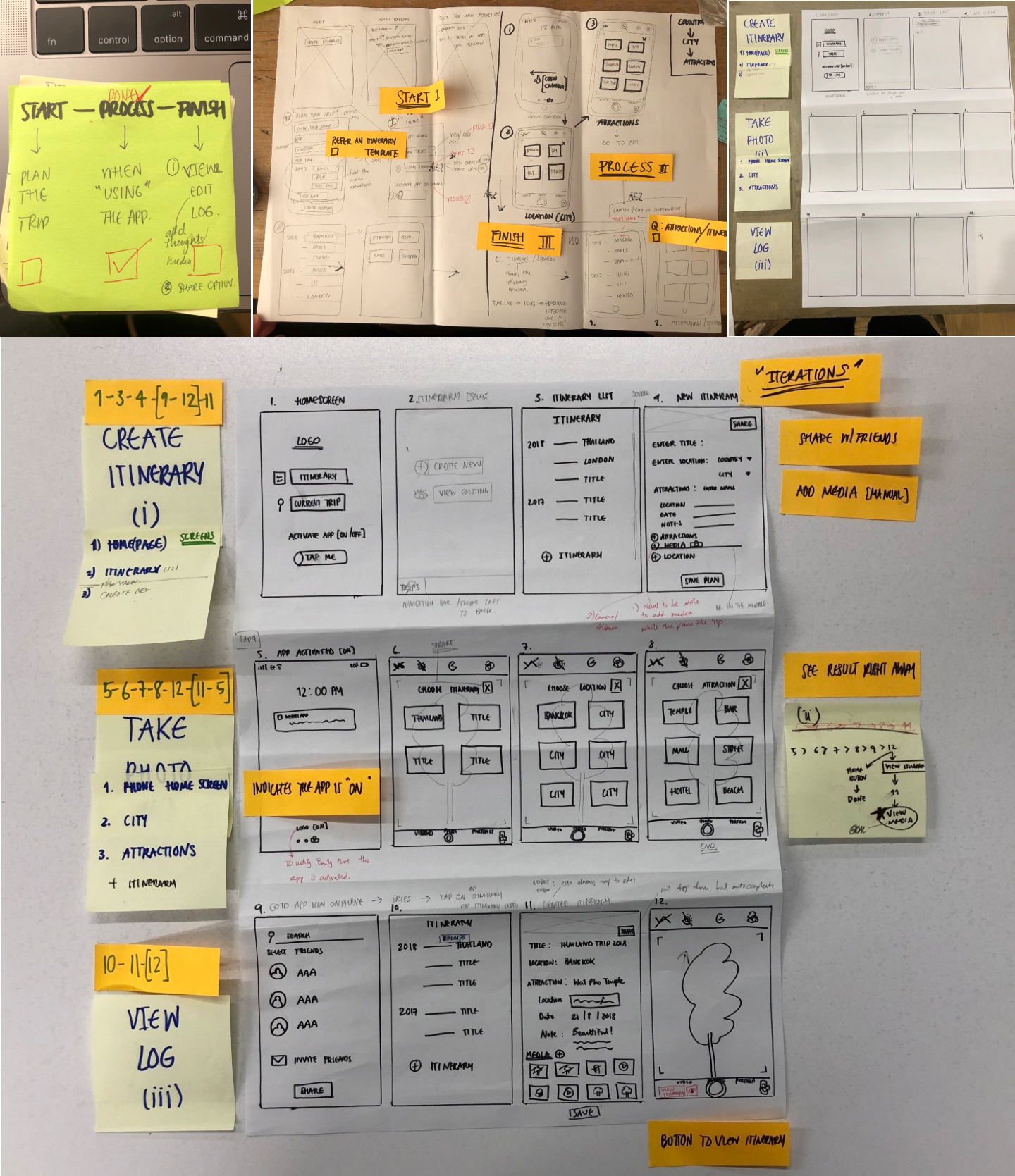
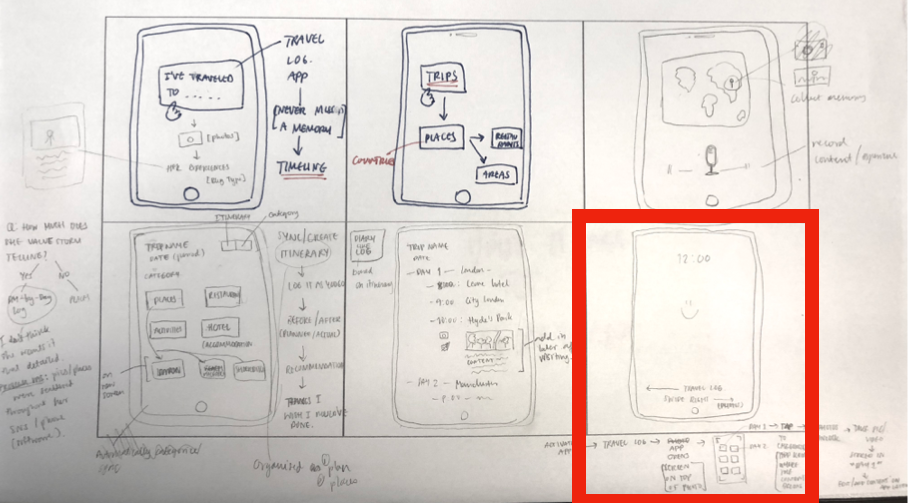
Ideation Sketches
During the ideation and solution stage, I came up with several ideas
that could help Emily log her travel memories accordingly and in a
simple way. Some of the ideas I came up with were similar, but all of
the ideas revolved around a core concept to compartmentalize Emily’s
experiences according to her planned expectations of the trips and in a
simple way. I defined simple as an elimination of the hassle that her
plans, notes, pictures, and references are stored on several platforms —
on WhatsApp chats, Instagram, Photos, Notes, and Pages.
As I was ideating some of the initial ideas, I got lost into focusing on
the “streamlined process” and didn’t give much thought to “simplicity”.
I thought of a travel log app which acts as a travel diary, an app that
stores memories in a map form with voice detection so Emily can speak
about her experience and it would be automatically logged into the
itinerary. The first five ideas answer the same problem but their forms
were not simple and easy enough, and it all still seemed to be
complicated. But the sixth idea was a lightbulb solution, both function
and form were the exact translations of what I had in mind for the app —
I thought of creating a travel log app that acts as an all-in-one
platform that functions live with the camera while she is on her
travels.
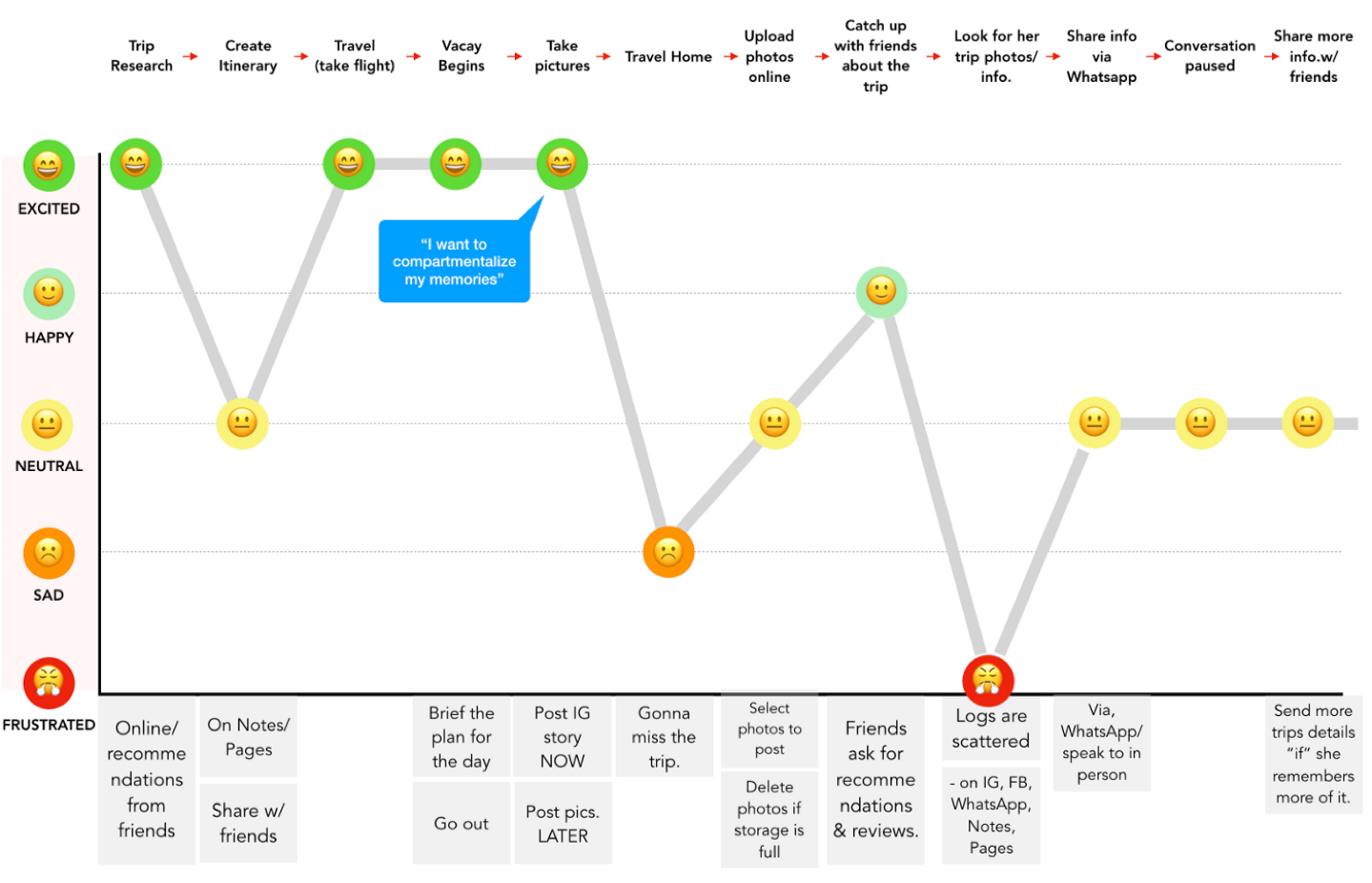
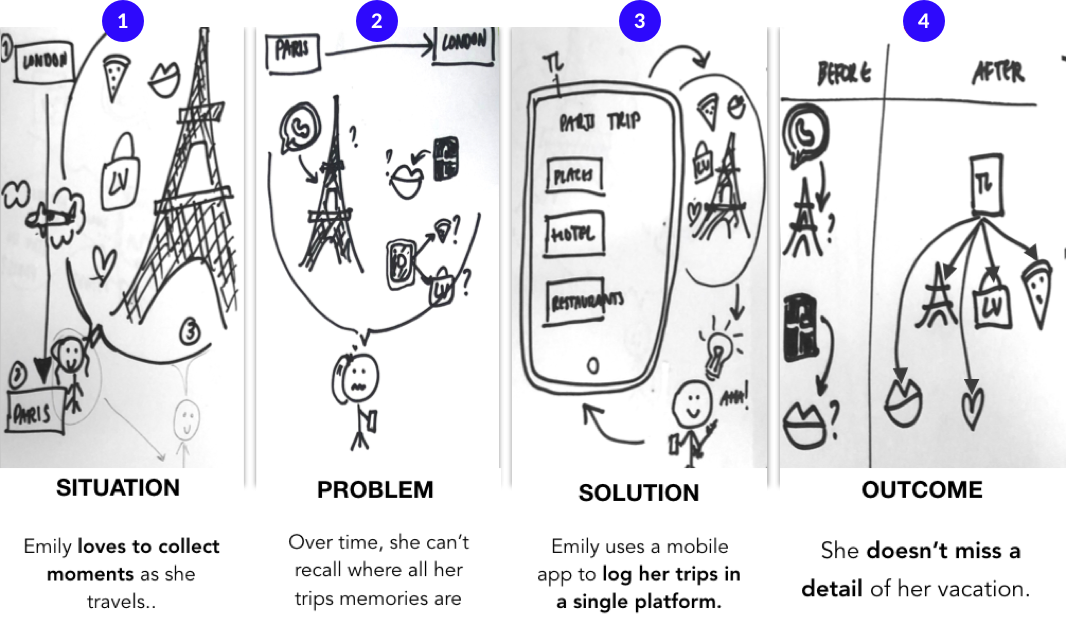
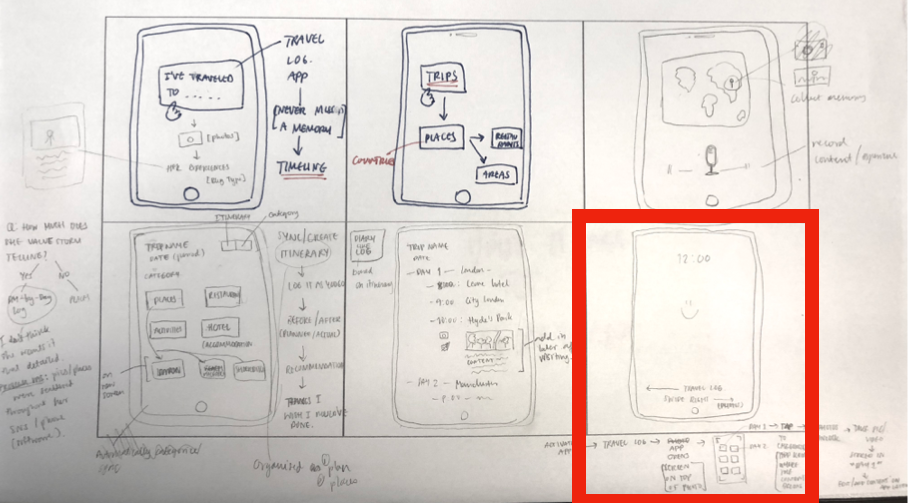
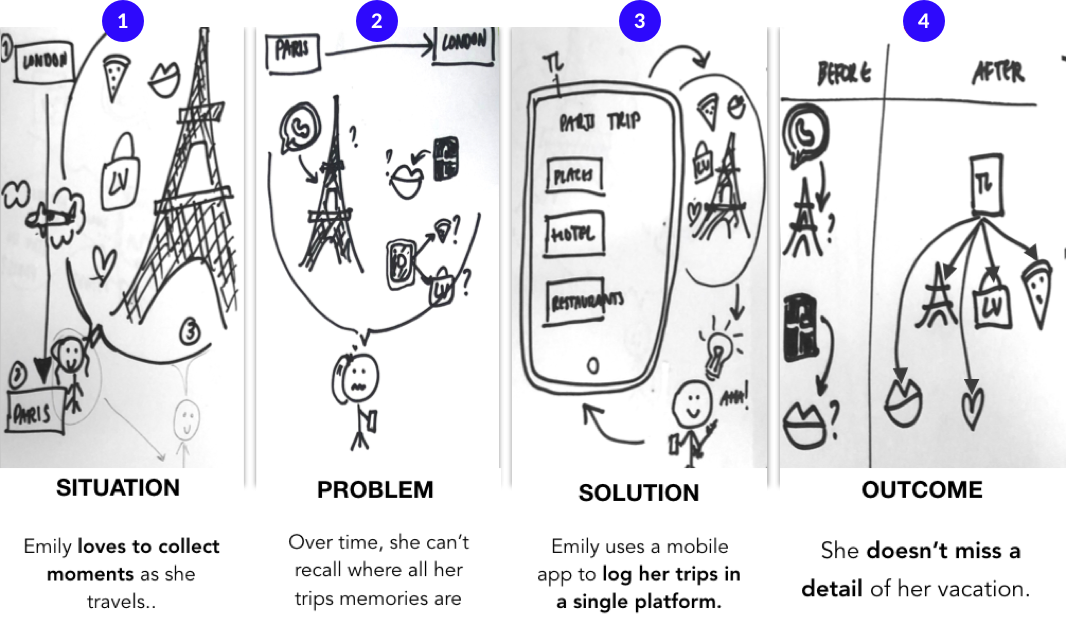
Taking a step back to look at the big picture
After spending quite a lot of time on ideation, I then took a step back
to see if the solution fits with the situation. I wrote the outcome
statement and a storyboard to get a clear picture of how this mobile app
will help tackle the issue.

Storyboard of how the app will help Emily
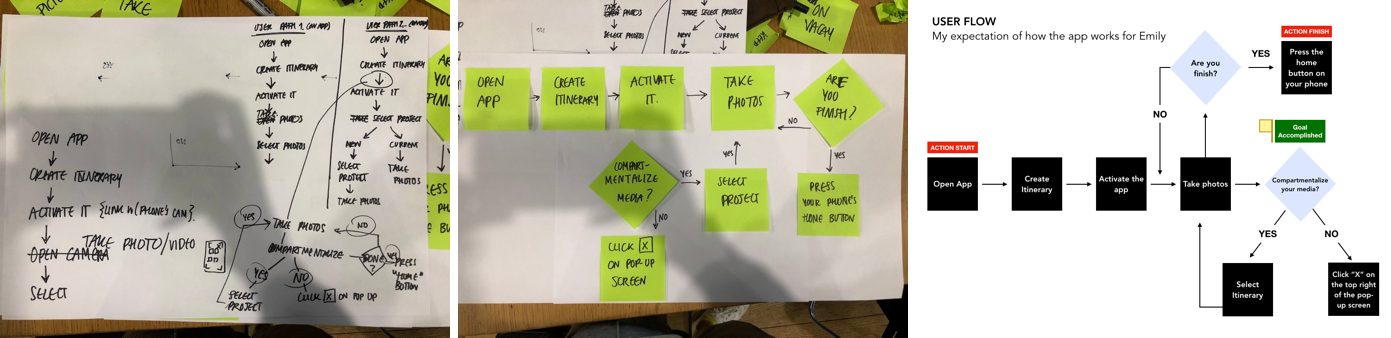
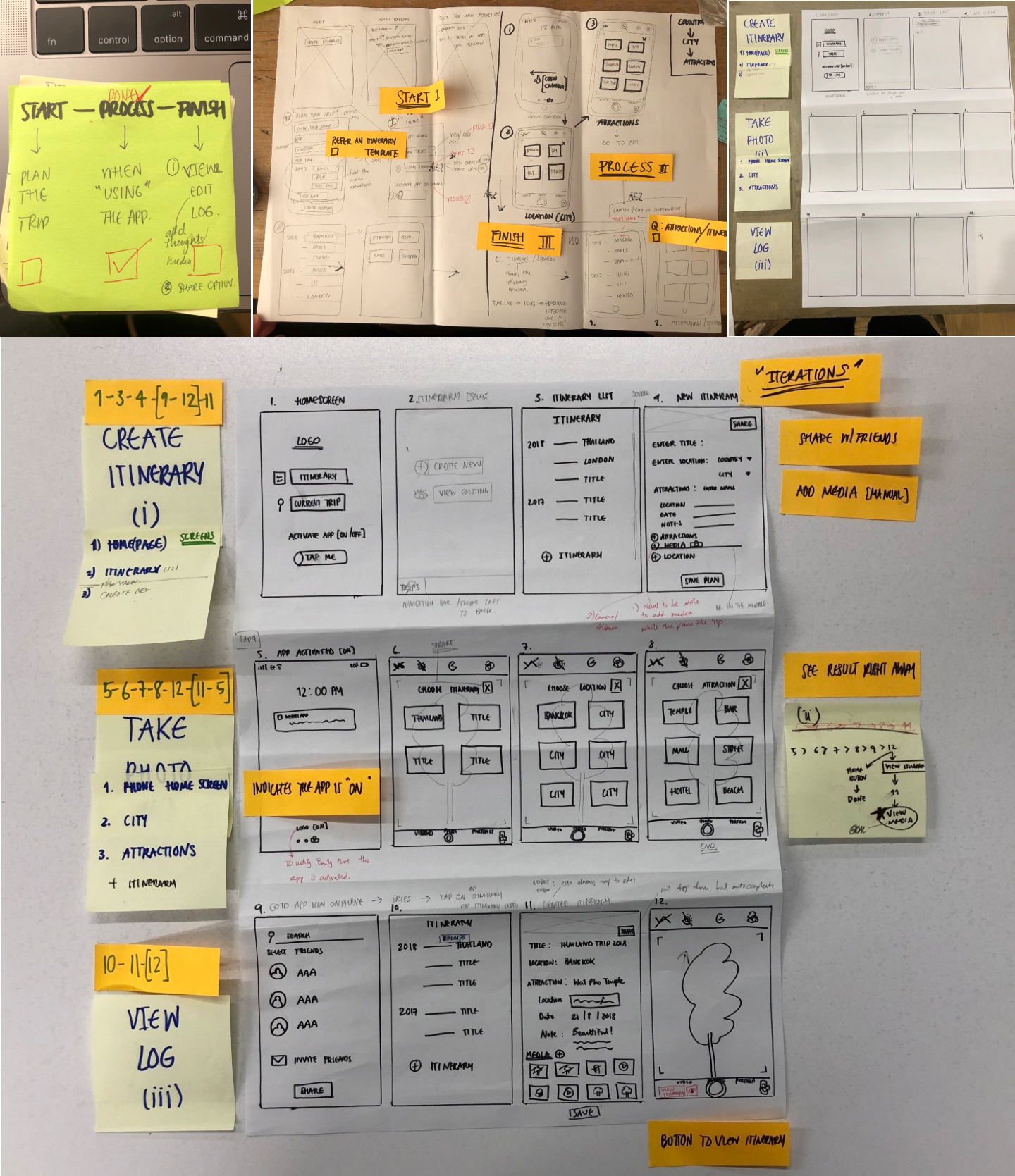
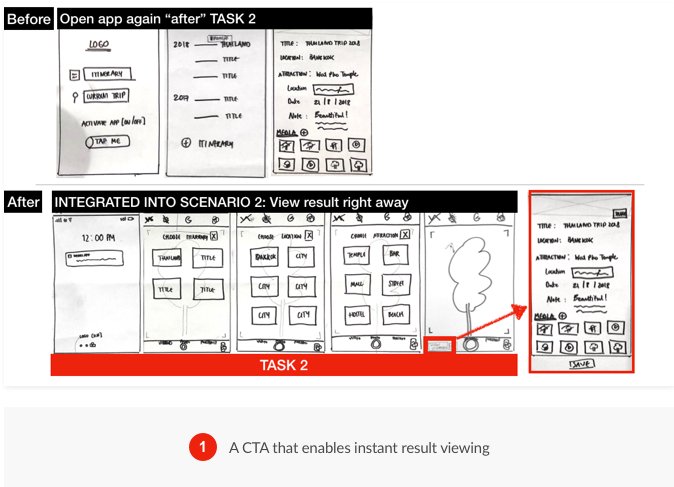
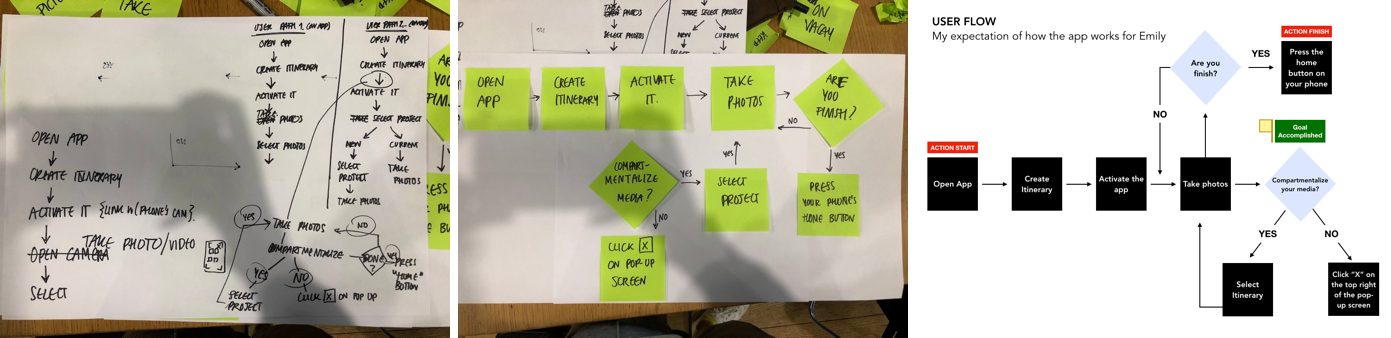
After knowing what application I was going to design, I made a user flow
of how Emily will use the application. This was also to identify the
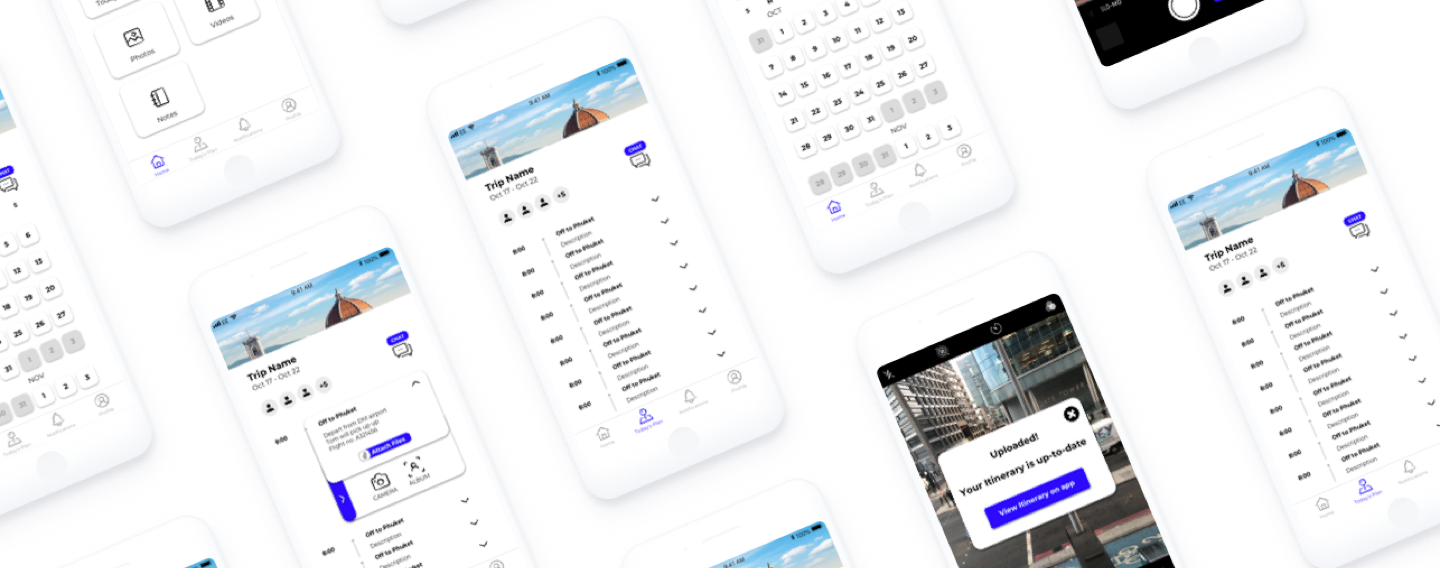
screen flow of the app. I then began to design a prototype for the app.

User Flow
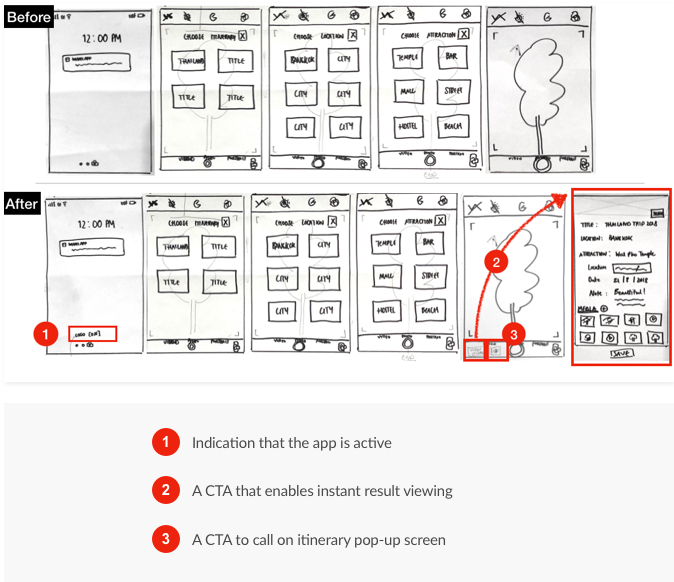
Before jumping straight into creating paper prototypes for the app, I
translated the screen flow into actions that Emily will take by using
the app.
The application helps her to:
1. Create itinerary
2. Document her trips and compartmentalize it to the itinerary she
created in 1.
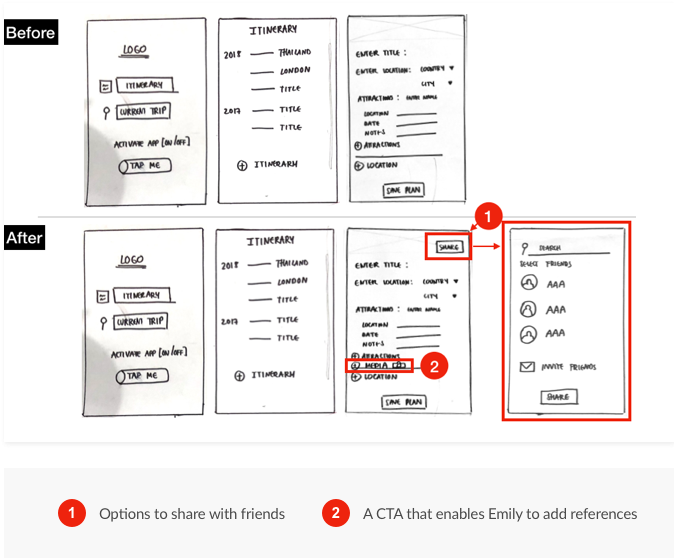
3. Store all her trip information in one platform — can edit it, refer
back to it, and share with friends.